smartshoppa
Case Study: Designing a Price Comparison Tool for Everyday Goods.

BACKGROUND
Living costs keep climbing, and while inflation might be easing on paper, many people aren’t feeling the relief in their day-to-day lives. Add to that the challenge of fluctuating exchange rates in Kenya, and it’s clear that households are under significant financial pressure.
This project was born out of a simple idea: help shoppers get the best value for their money by comparing prices for everyday essentials like groceries and electronics across different retailers—all in one place.
TIME PERIOD
Dec 2024
ROLE
UX/UI Designer
TEAM
Solo
THE PROBLEM
Despite the abundance of online shopping platforms, there’s still no streamlined way for shoppers to compare prices across multiple retailers in one place. People end up juggling multiple apps, websites, and delivery services—a process that’s time-consuming and often frustrating.
We saw an opportunity to create a solution that doesn’t just help users save money, but also makes their shopping experience a lot easier.
Competitive Analysis

When using a retailer's app, e.g. this mobile app by Carrefour, there is no ability to price compare.

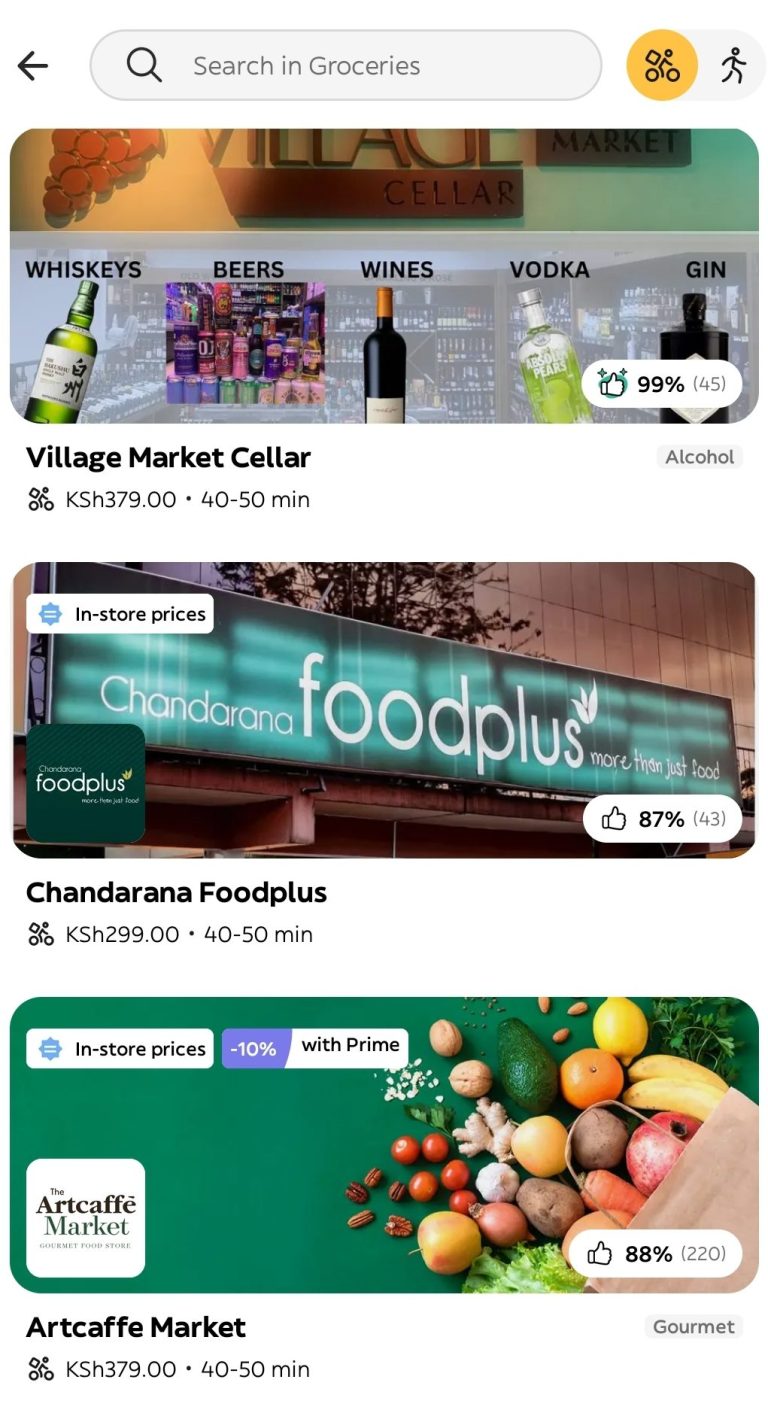
On Glovo, one can compare prices across stores, but there is no consolidated delivery. Shoppers have to order from one store only.

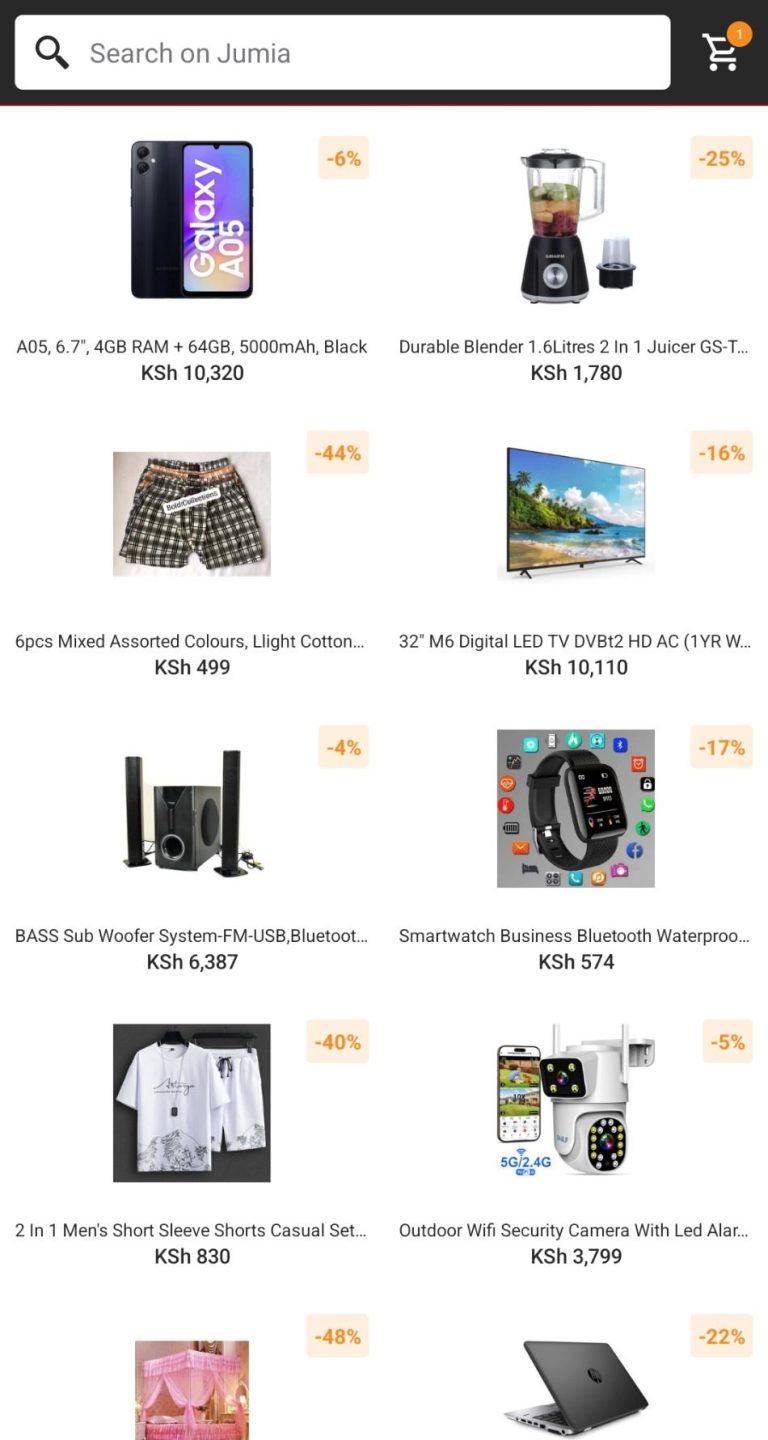
Jumia has consolidated delivery, but no ability to shop for perishables (food items) & household goods. Items available are largely one time purchase items e.g electronics & clothes.
A. RESEARCH
To inform the design process, research was done with 12 participants.
Tools used were User Interviews & Contextual Inquiry.
Sample Interview Questions
- Can you walk me through how you currently shop for groceries and household goods?
- How do you decide where to shop for specific items? What factors influence your choice?
- Have you ever tried to compare prices across different retailers before purchasing? If so, how did you do it, and what challenges did you face?
- How important is getting the best deal when shopping? Are you actively looking for discounts & offers, or do you shop based on convenience?
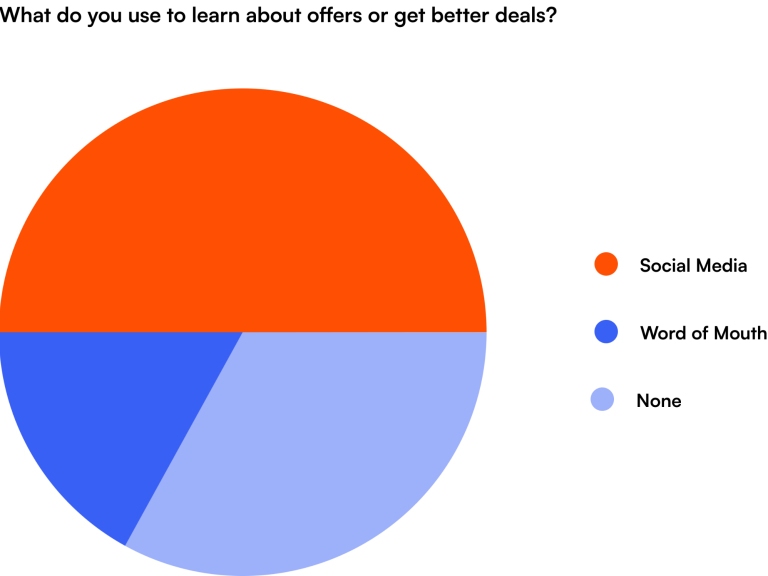
- What do you use to learn about offers or get better deals? How useful do you find these methods?
- How do you usually receive your purchases—do you prefer delivery, pickup, or in-store shopping? What factors influence this choice?
What The Research Told Us
Pain Points
- I like discounts, but sometimes I find out later I could have bought the same item for much less elsewhere.
- Delivery costs from different retailers would add up & cancel out any savings.
Motivations
- I'd like to get the best deal without it being a hassle
- If one app could handle it all for me, I would give it a chance.
Shopping Habits
- Most users shop for essentials (e.g. rice, cooking oil) & household goods (e.g. soap, tissue paper, detergent) at least once a month.


THE OPPORTUNITY
Price Comparison
Users can instantly see which retailer has the lowest price for the items they need.
Consolidated Delivery
Even if users shop across multiple retailers, they get everything delivered together (one trip, one delivery fee)
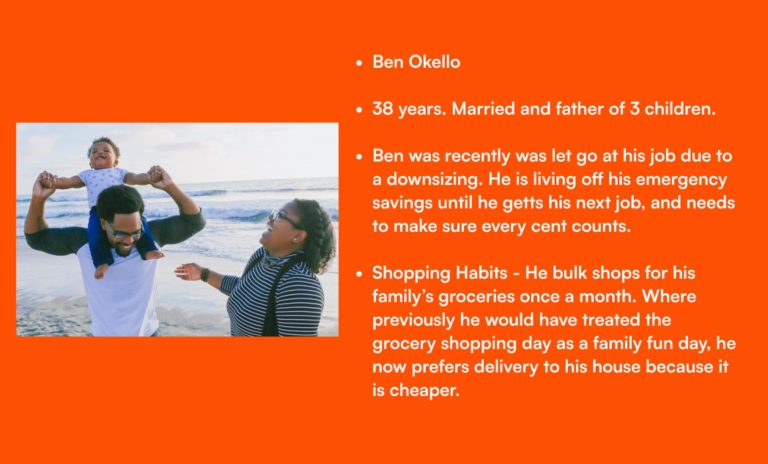
- Budget Conscious Shoppers.
- Bulk Shoppers who value convenience.
Who will benefit from this design?


Considerations For -
Desirability
How can we make this product as functional & intuitive as possible?
eCommerce apps are known to be incredibly optimized in their operations, and our users are already familiar with some of the best user experiences. How can we build on this to deliver a seamless experience & reduce the learning curve associated with a new offering?
Feasibility
What are the tech capabilities & capacities for this product?
For instance, in terms of tools, this would involve integration with partner retailers' APIs, or developing robust web scraping tools. We would also need to integrate safe & efficient payment methods to our checkout process.
Viability
How can we ensure the sustainability of smartshoppa?
A few ideas for what this might look like - Partnering with reputable retailers, who cover a majority of the market share. Partnering with a reliable logistics company for the consolidated delivery service. Charging a service fee (e.g. a percentage of the money saved from shopping) or advertising in-app for additional revenue.

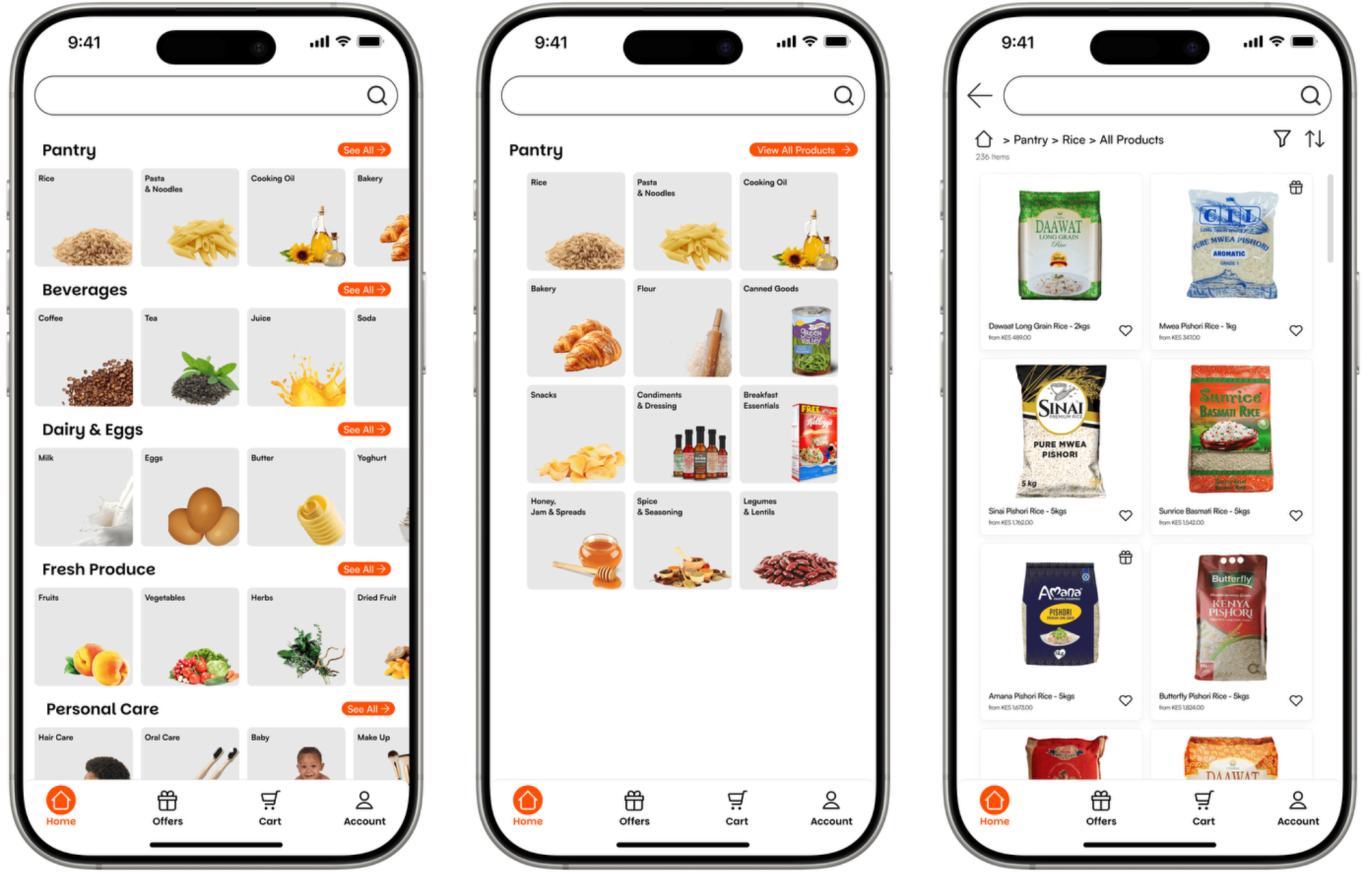
Soon enough into the design exploration, I ran into my first challenge. Different retailers have different approaches to the categorisation of their products. For instance, while you might find rice products under Grains in Retailer 1, the same products could be under a category named Kitchen Essentials in Retailer 2.
I had to consider how to integrate Sorting & Organisation from different retailers into a consistent smartshoppa way.
In addition, I had to decide how wide or narrow to go with the view of products, i.e.
- Category > View All Products
- Category > Subcategory > View All Products
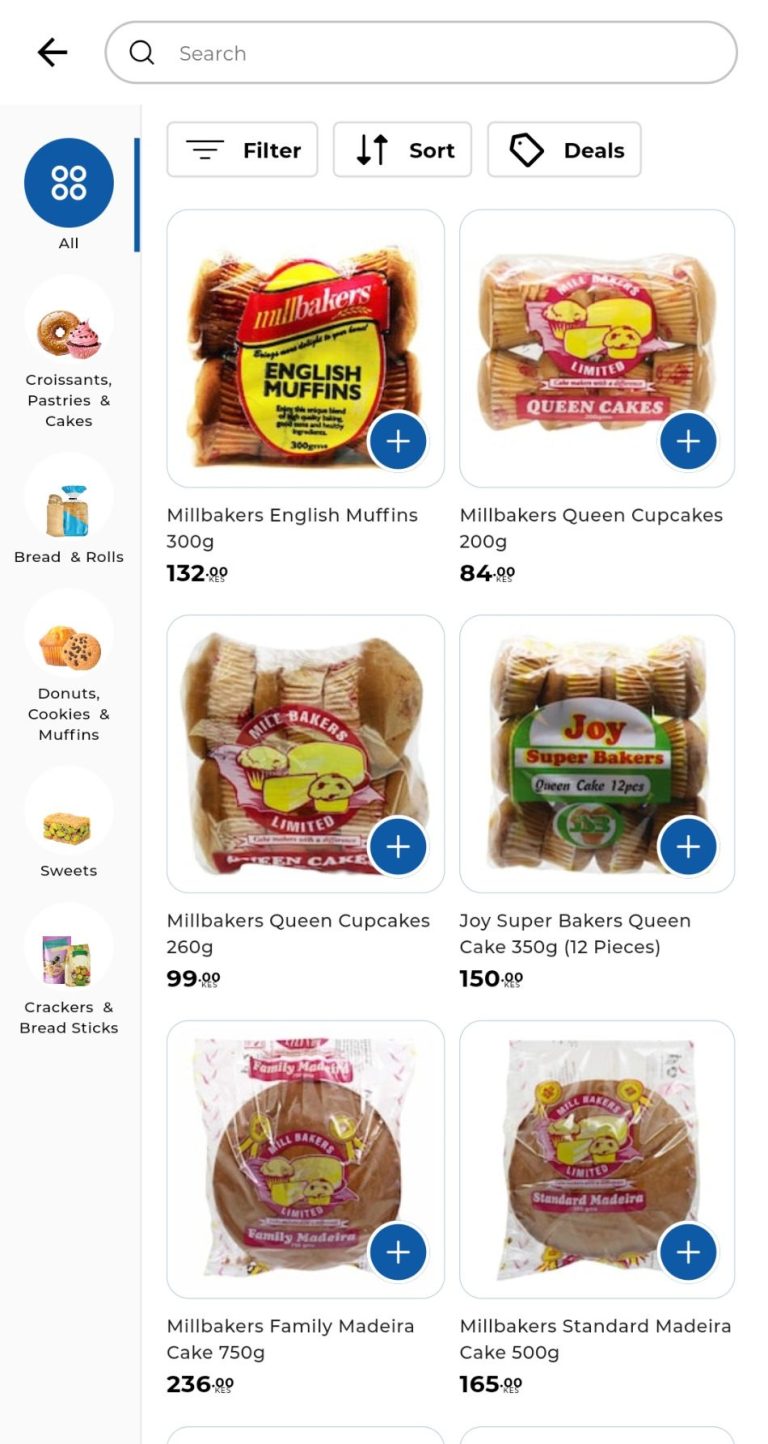
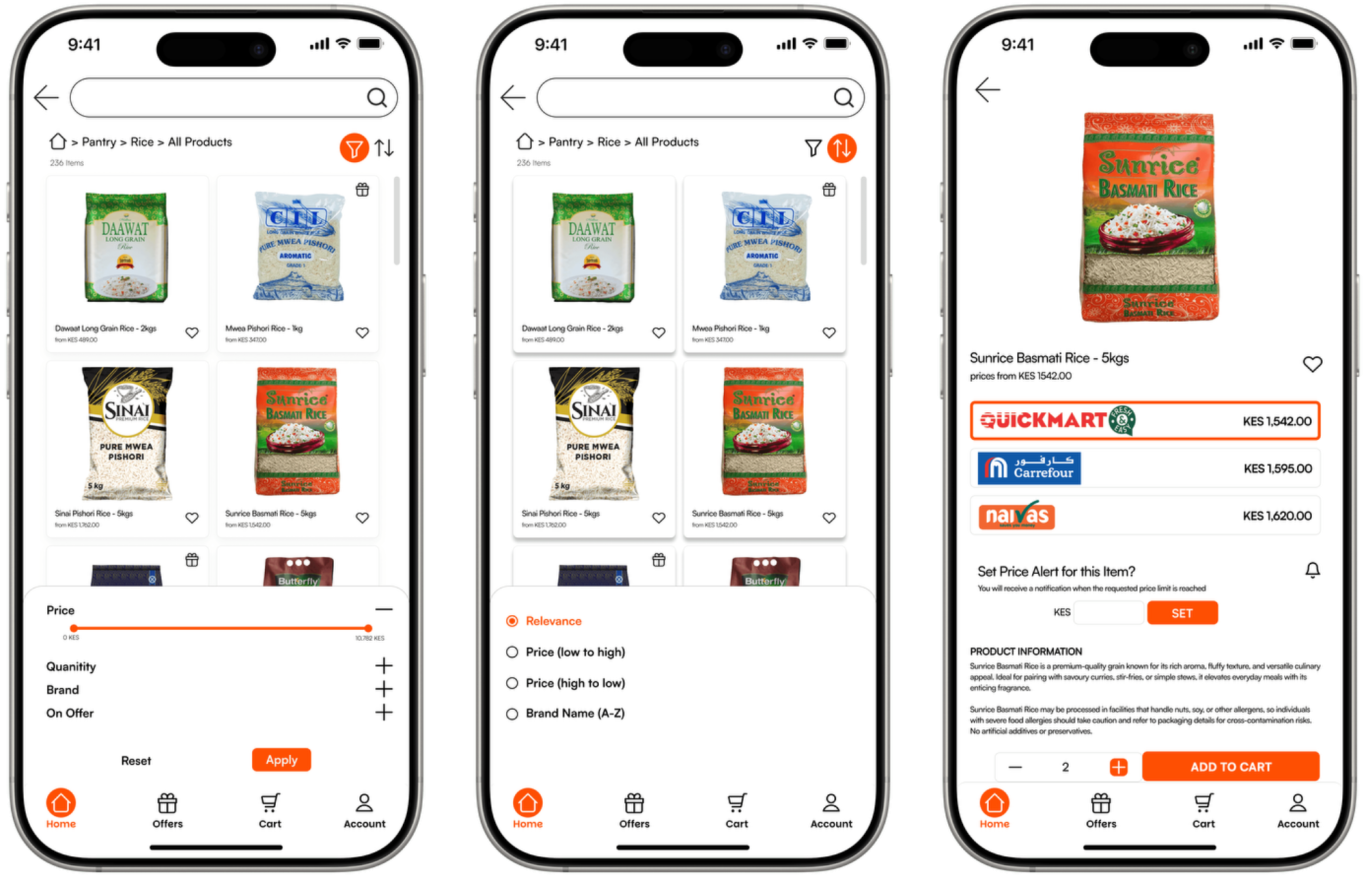
Option 1 felt better for variety & casual browsing. Option 2 had a more focused approach, and could reduce cognitive load by reducing overwhelm from too many irrelevant results, so this is the approach I ended up going with.

Once users have the view of all Products in a certain category, they have the option to Filter & Sort according to different parameters.
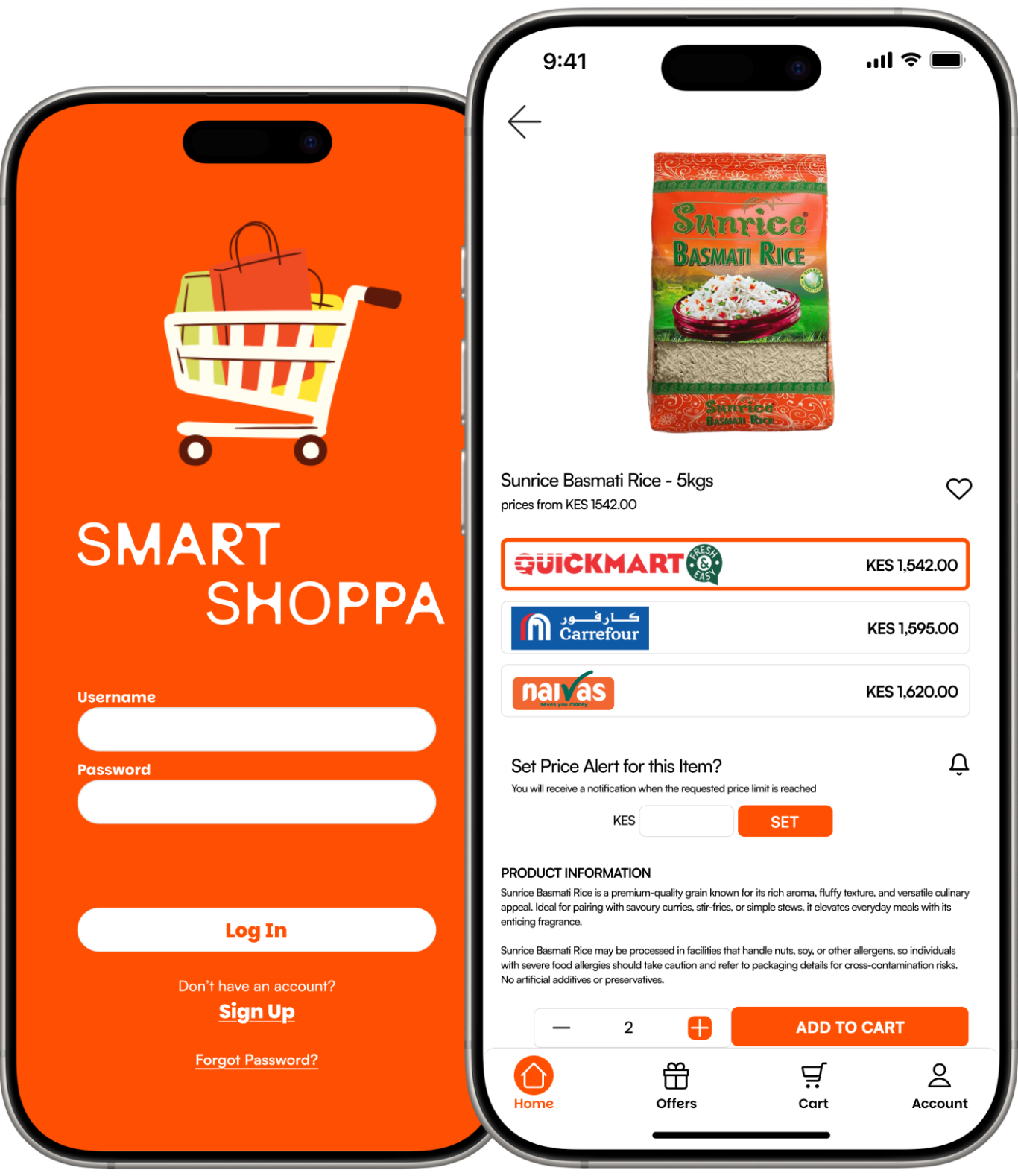
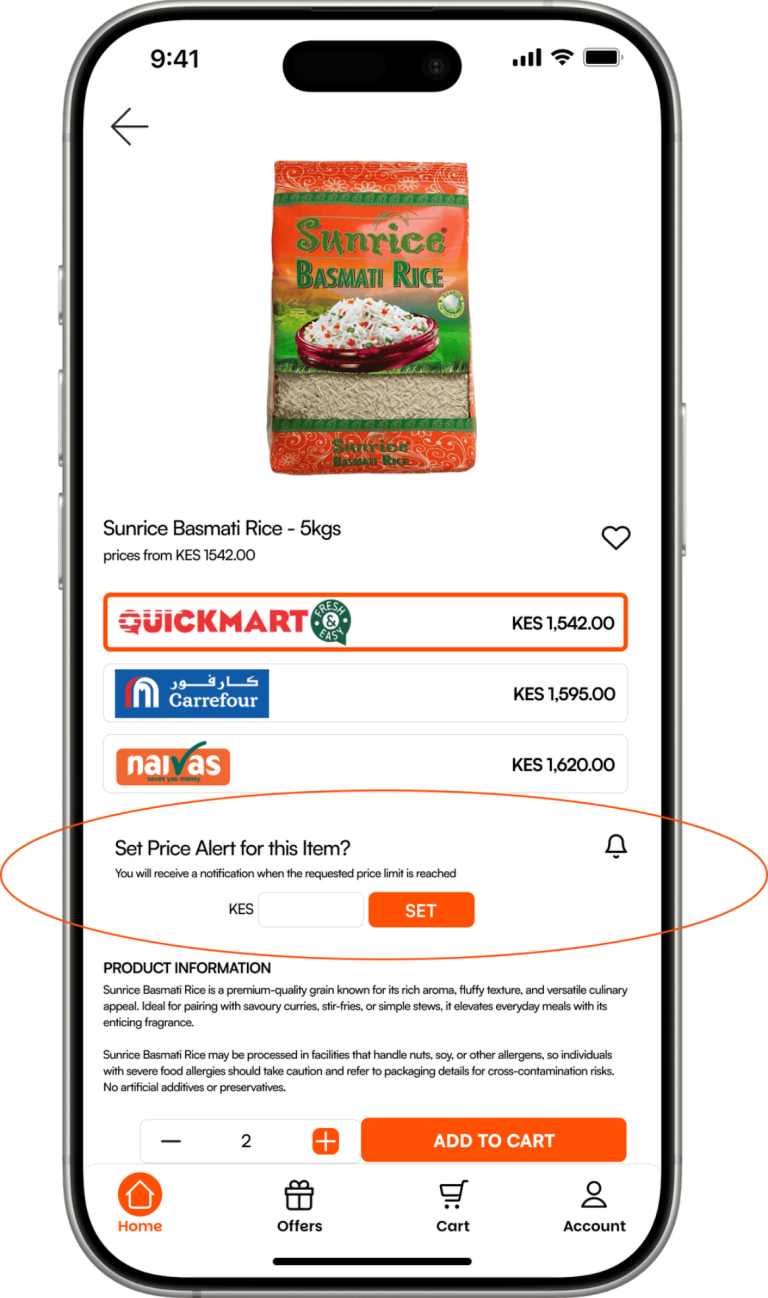
When a user clicks on a product, they are shown a comparison of prices from various retailers. This page highlights & prioritises the lowest available price from a list of retailers. Users can also view product details, set price alerts, or add the item to their cart.

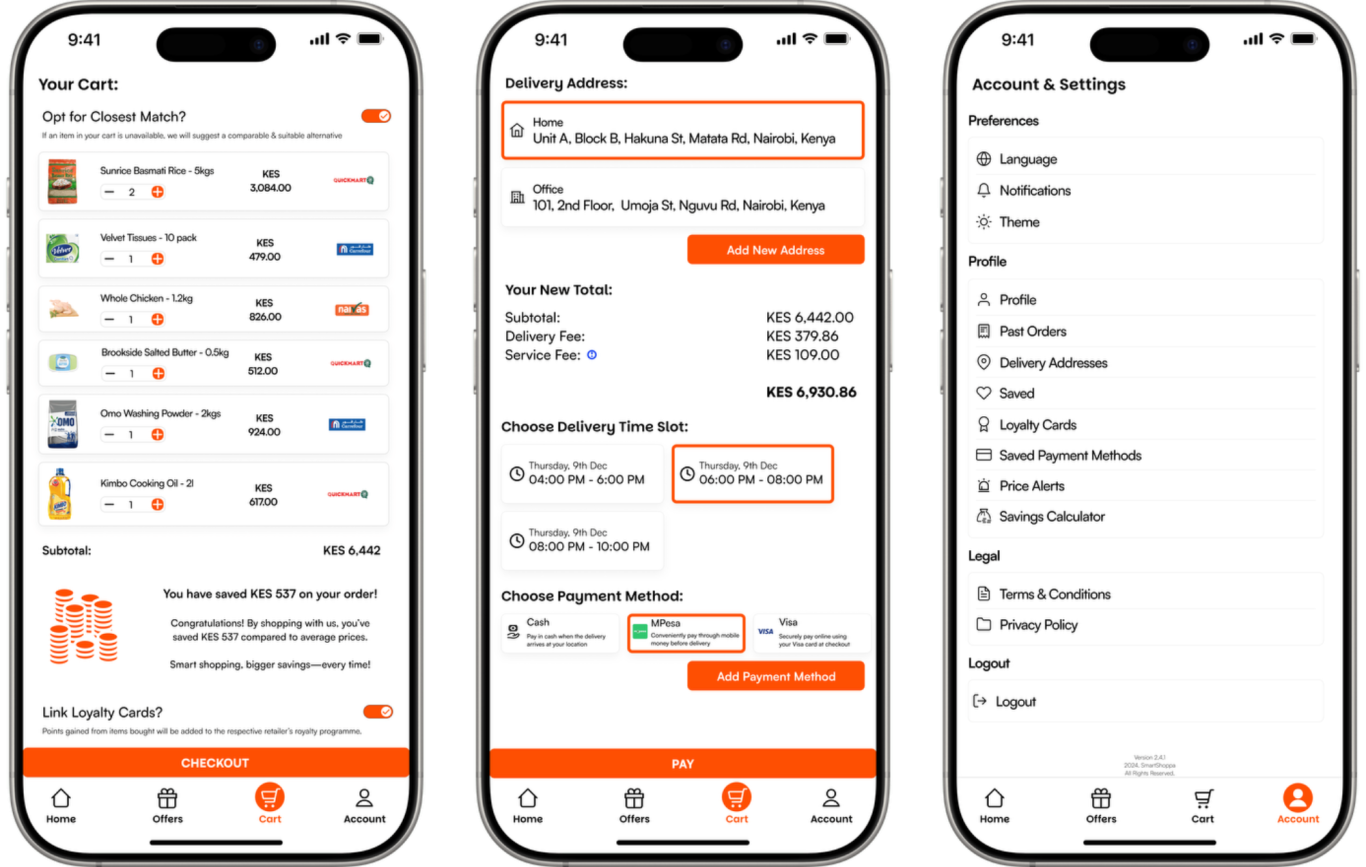
The Cart screen gives users a clear visual of all the items they’ve added to their cart, along with a visual breakdown of how much they have saved. The savings are highlighted to reinforce the product benefit (value of comparing prices across retailers). Users can adjust quantities, remove items, or proceed to checkout with ease.
On the Checkout screen, the option to add a new delivery address & payment method is kept within to eliminate unnecessary steps and avoid interruption by having to go to another screen.
PROTOTYPING & ITERATION
After testing out the wireframes with some of the initial research participants, I gathered user feedback, and the following functionality was suggested:

Price Alerts: Users can set custom price alerts for specific items and receive notifications when those items fall within their desired price range.

Loyalty Card Integration: Users suggested linking their existing supermarket reward systems, so we introduced a way to consolidate loyalty points from multiple retailers.
CHALLENGES TO ANTICIPATE
- Hesitation by retailers to share their APIs with third-party companies - In a highly competitive business environment, retailers may hold back on openly sharing the tech that can make a product like smartshoppa possible. In that case, robust web scraping tools will do.
- Consolidating orders from different retailers, while keeping costs manageable, may present administrative & logistical challenges for delivery - Measures need to be put in place to anticipate overwhelm and the real-life challenges that may occur.
- Building user trust by conveying transparency & reliability in price comparison results - This is largely a function of time in the market, so sustainability is a key consideration.
LEARNING & REFLECTIONS
The goal with smartshoppa is simple: save users money and time while making their shopping experience as hassle-free as possible. Since these metrics - money & time saved - are easy to measure, they would be the primary guide for measuring the effectiveness of our product.
This project was a valuable learning experience in understanding the nuanced needs of budget-conscious shoppers. Here are some key takeaways:
- Empathy Drives Design: Putting ourselves in the shoes of our target users allowed us to prioritize features like price comparison and consolidated delivery that directly address their pain points.
- Iterative Feedback Is Essential: User feedback not only validated our assumptions, but also pushed us to explore features we hadn’t initially considered, like loyalty card integration and price alerts.
- Balancing Simplicity and Functionality: Staying focused on solving core problems helped maintain a streamlined user experience.
We need your consent to load the translations
We use a third-party service to translate the website content that may collect data about your activity. Please review the details in the privacy policy and accept the service to view the translations.